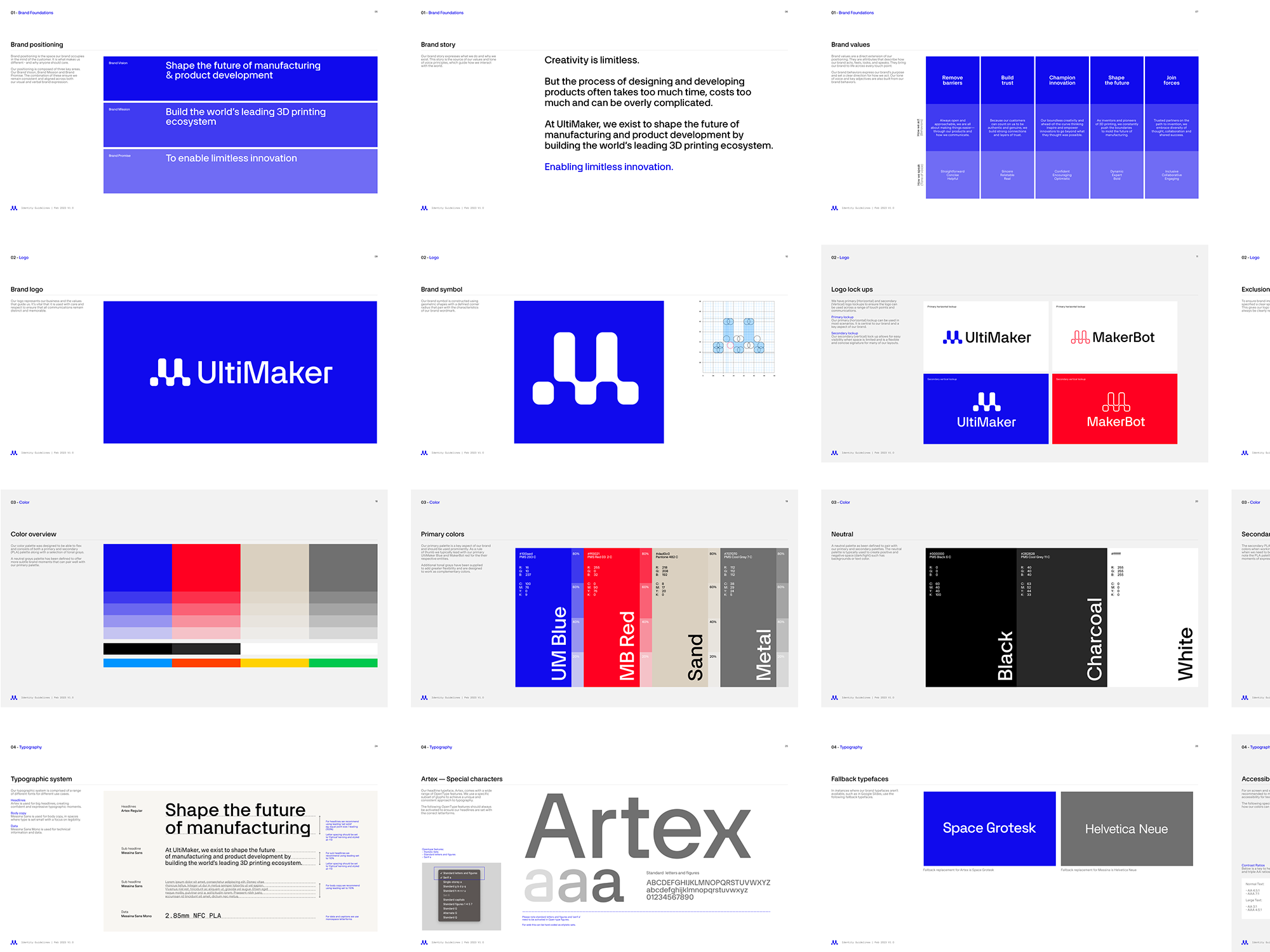
We developed a fully updated MakerBot.com site starting by creating a new components library in Figma taking as a starting point the recently created brand guidebook.
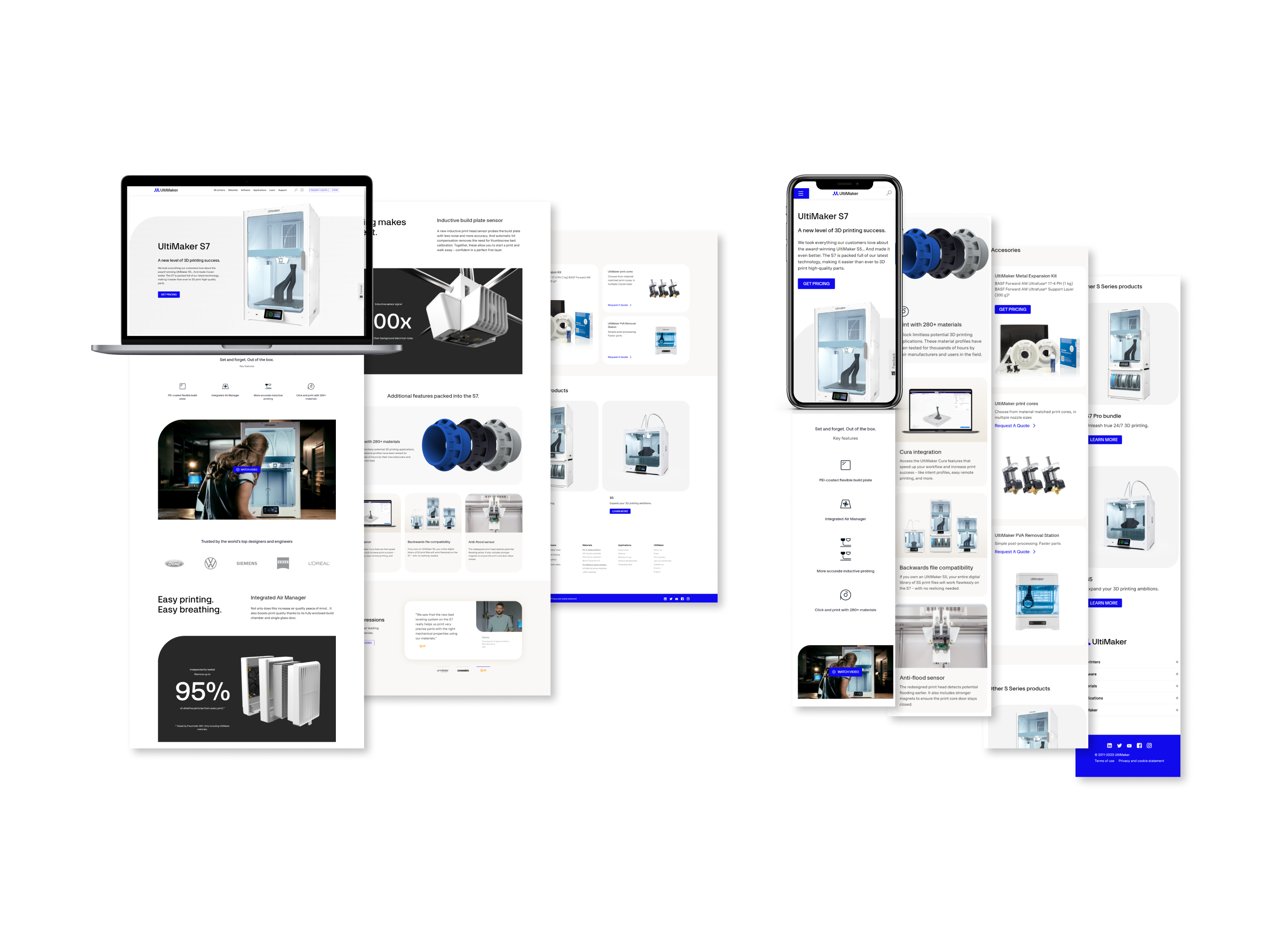
Sample flagship pages and mobile view.
Global components library and developer handoff files in Figma
Dynamic loading elements and developer module outlines
Navigation and form fill elements.